Mount Royal University
Designing and developing accessible digital experiences for students, faculty, and staff.
As a UI Developer at Mount Royal University, I worked in a cross-functional team within the Library’s digital initiatives department. My role spanned design and development—from early-stage research and wireframing to front-end implementation, analytics, and optimization.
This position gave me the chance to create user-focused solutions that were both technically sound and visually thoughtful, all within the dynamic environment of a public academic institution.
User Interface Developer
Figma, Adobe Creative Suite, HTML, CSS, JavaScript, PHP, Google Analytics
Library Web Team (Designers, Developers, Librarians, IT Services)
What I Worked On
🎨 UX/UI Design & Usability
Conducted user interviews, card sorts, and A/B testing to improve content discovery
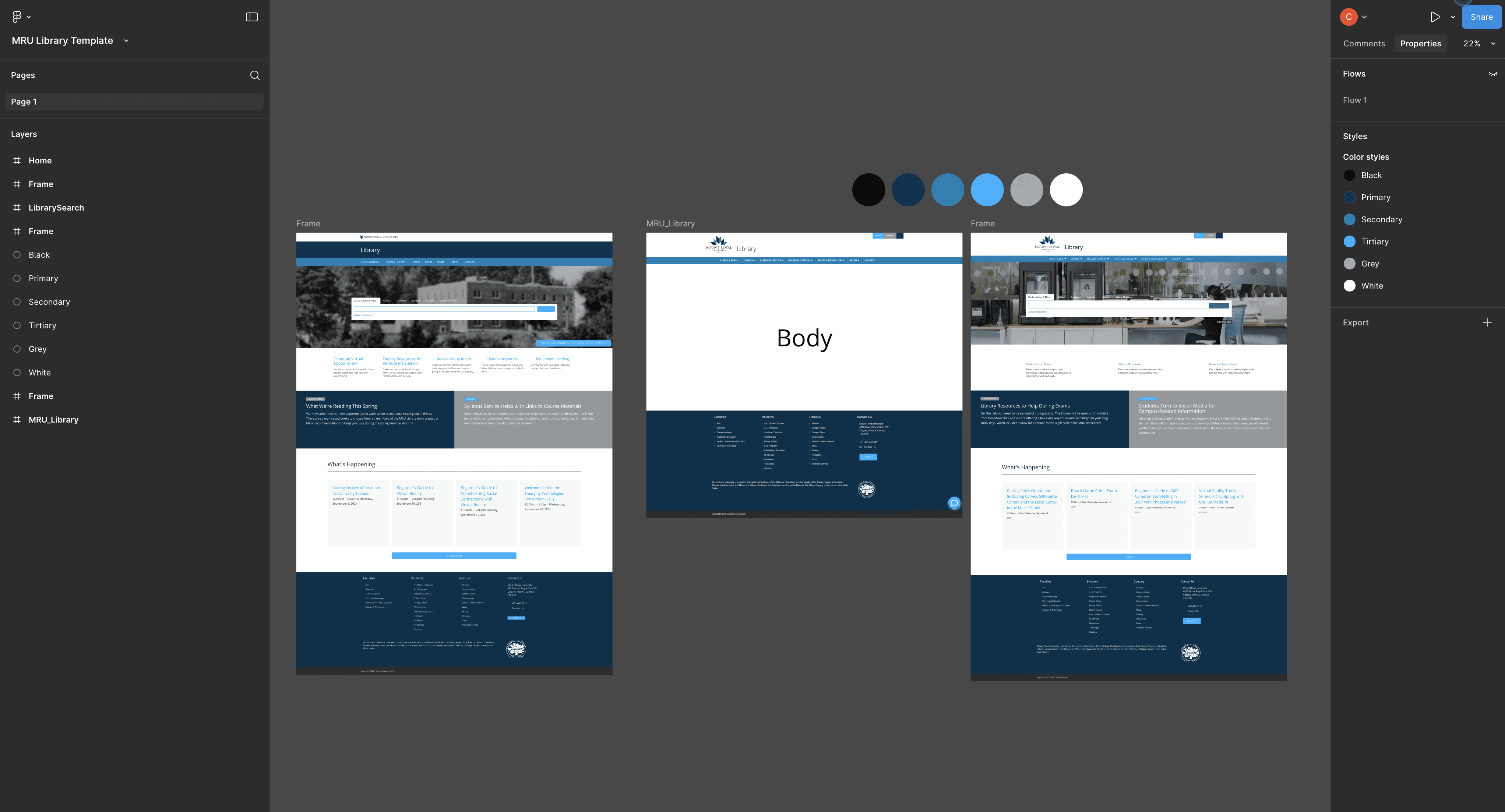
Created wireframes and high-fidelity mockups in Figma and Adobe XD
Helped restructure the Library homepage to reduce bounce rates and surface key tasks faster
🖥️ Front-End Development
I built and maintained responsive interfaces for various library web applications, services, and promotional sites. This included:
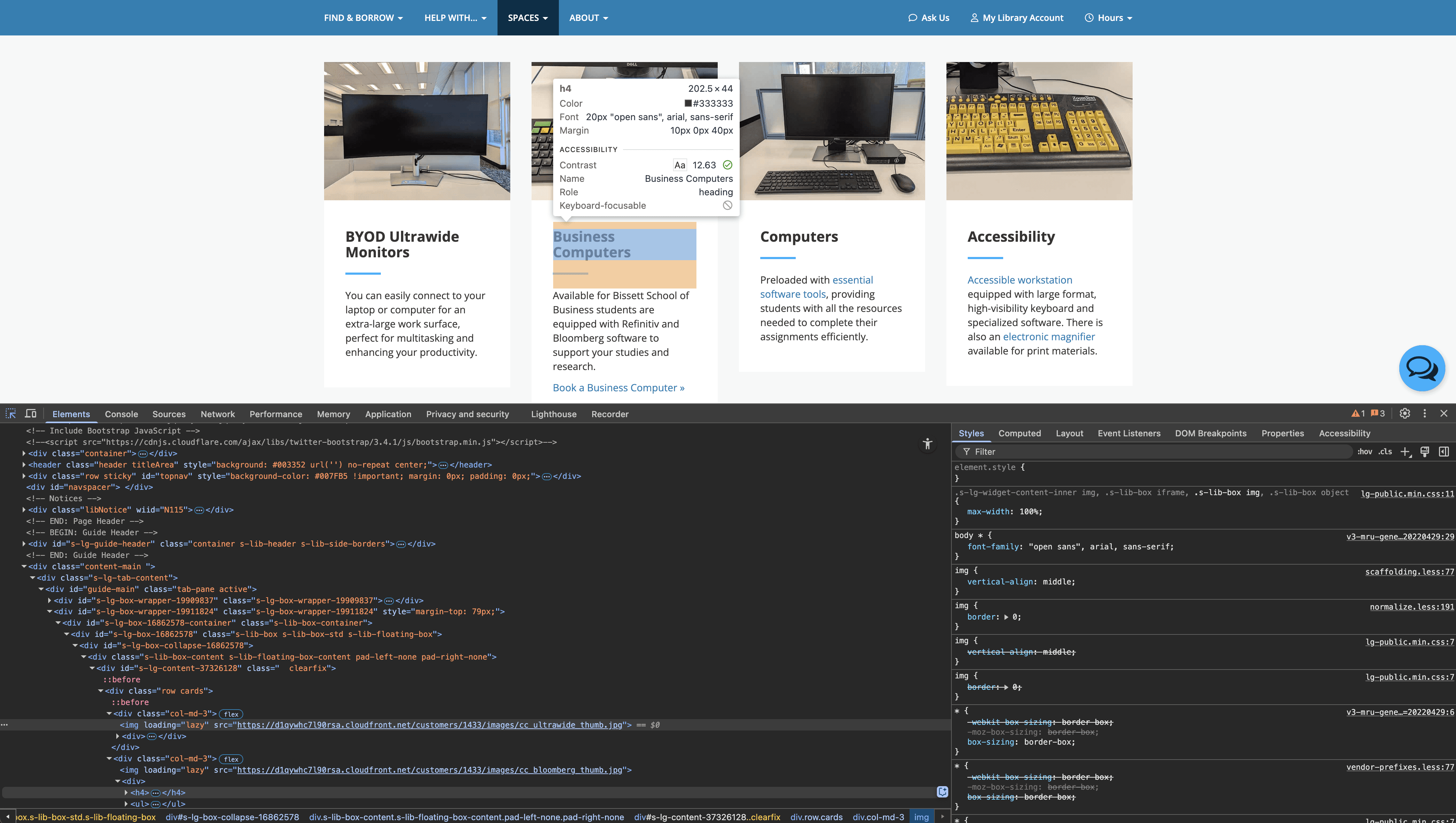
Developing modular, accessible components in HTML/CSS/JavaScript
Using Bootstrap for consistency across breakpoints and devices
Integrating front-end designs into PHP-based CMS environments
🔎 Analytics & Optimization
Implemented custom tracking with Google Analytics
Automated monthly reports to help internal teams understand user behavior
Provided data-driven design recommendations for continuous improvement
🌤️ Accessibility
Committed to WCAG 2.1 AA standards, using semantic HTML, keyboard navigation testing, and screen reader audits
Participated in accessibility audits and collaborated with QA for compliance reviews
Key Projects
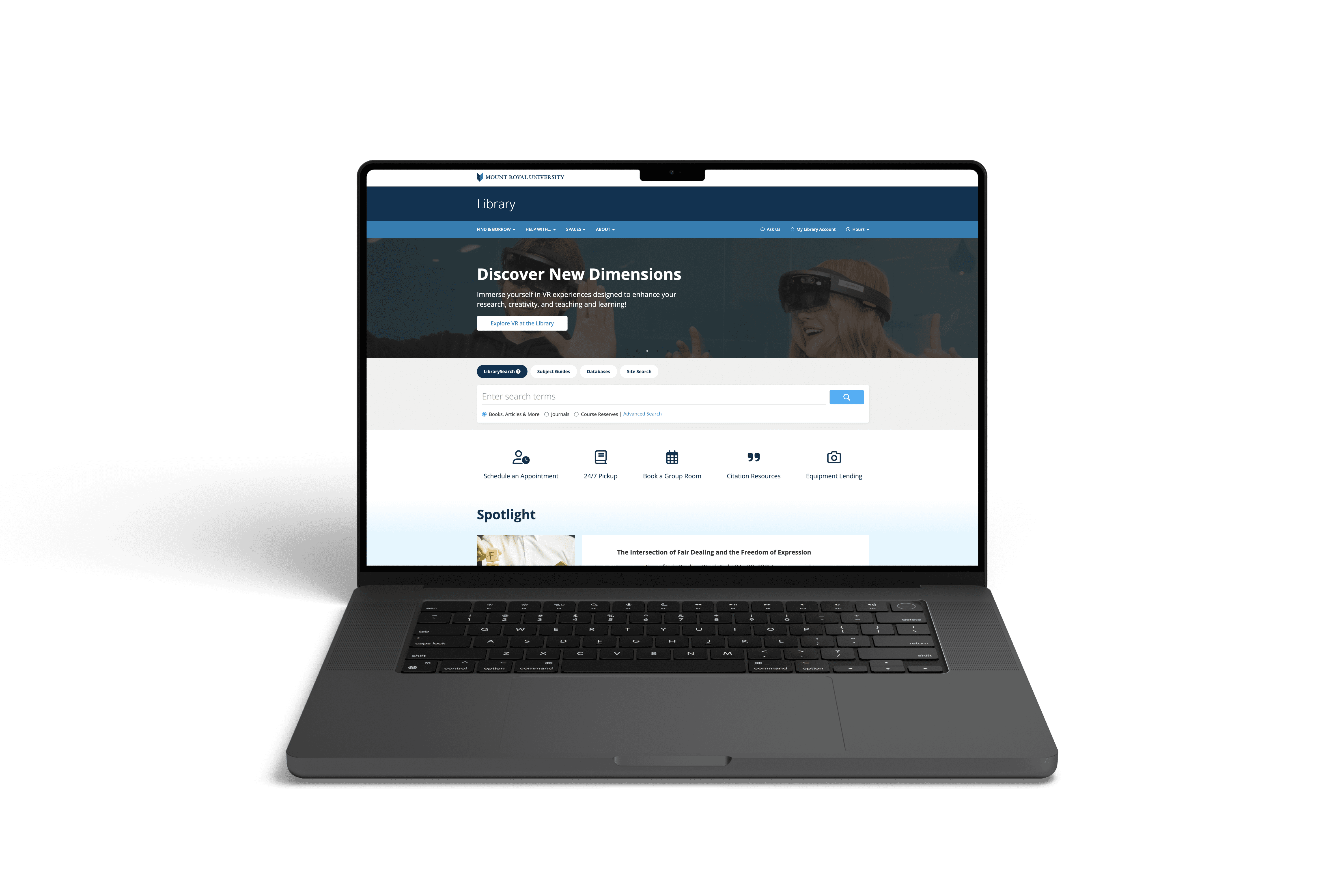
Library Homepage Redesign
I contributed to a full redesign of the library’s homepage, focusing on clear task flows and mobile-first design. The new layout improved load time, search visibility, and mobile engagement.
Event Booking Interface
Worked on streamlining the room reservation and event registration UI. Reduced confusion and form abandonment through layout simplification and better date/time controls.
Digital Collections Navigation
Collaborated with librarians and content experts to create intuitive navigation for digital archives and open-access resources, improving findability and reducing redundant clicks.
UX/UI Design
I led or supported user-centered design processes from research to wireframing:
Conducted user research including interviews, card sorting, and moderated testing
Created wireframes and high-fidelity mockups in Figma and Adobe XD
Designed interfaces for internal tools and external services (like booking, search, and digital collections)
Helped simplify user flows for room booking, equipment checkout, and research guides
Participated in homepage and site structure redesigns to reflect evolving user needs
I also developed design systems and reusable patterns to ensure consistency across all touchpoints.
Front-End Development
Translating designs into production-ready code was a core part of my role:
Built responsive and accessible UI components using HTML, CSS, JavaScript, and Bootstrap
Integrated front-end elements with back-end systems (including PHP-based CMS environments)
Ensured cross-browser and mobile compatibility
Implemented analytics and A/B testing for iterative improvements
Maintained Git version control workflows and collaborated through shared repositories
This work supported multiple internal systems, public-facing websites, and collaborative digital tools.
Graphic & Visual Design
Alongside digital interfaces, I worked on a variety of visual and promotional assets:
Designed posters, banners, and social media graphics for Library programming
Created UI icons, illustrations, and visual metaphors for interfaces and user education materials
Collaborated with marketing and communications to align visual tone across platforms
Maintained accessibility and contrast standards across all designs
Tools used: Illustrator, Photoshop, Canva, InDesign
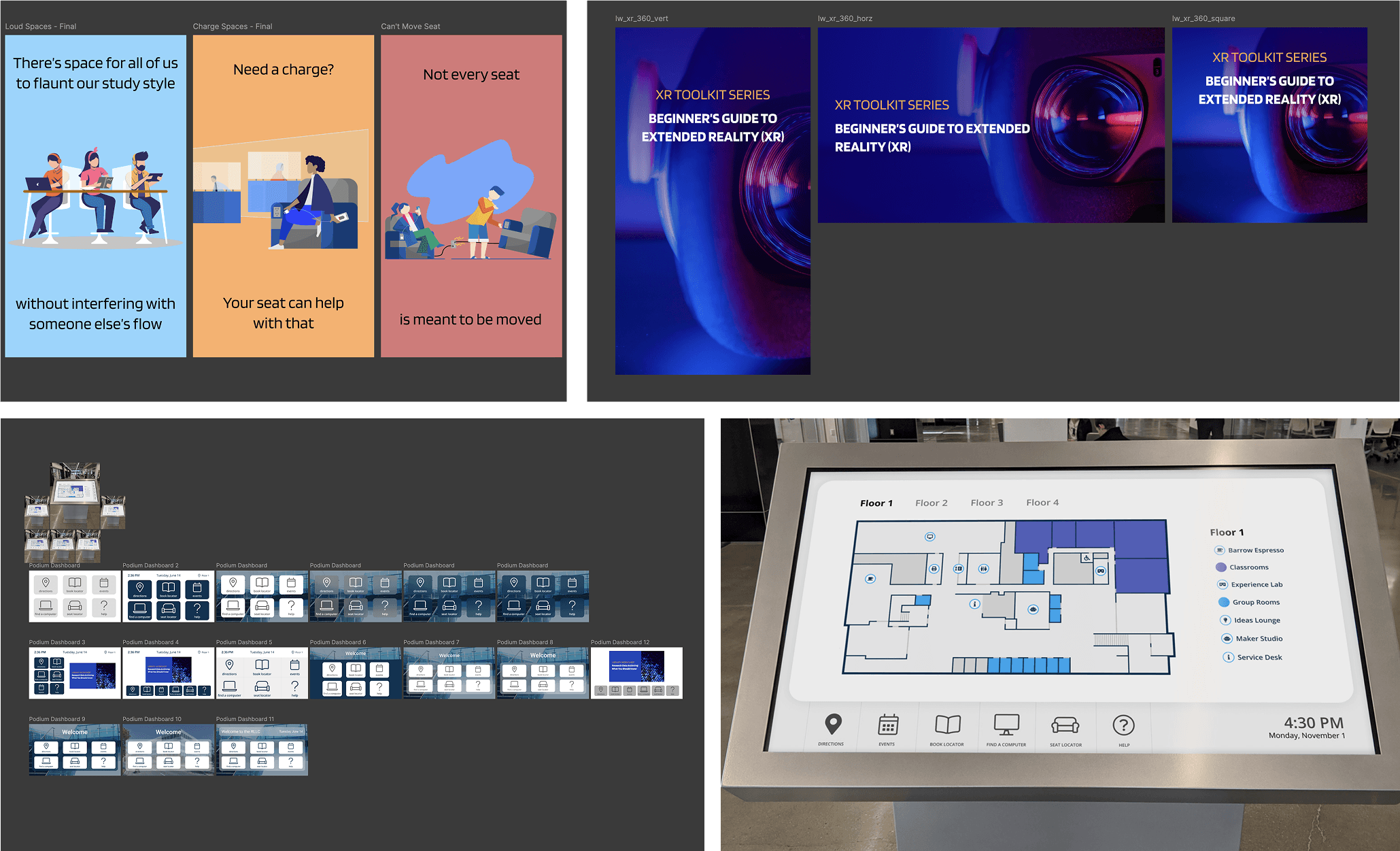
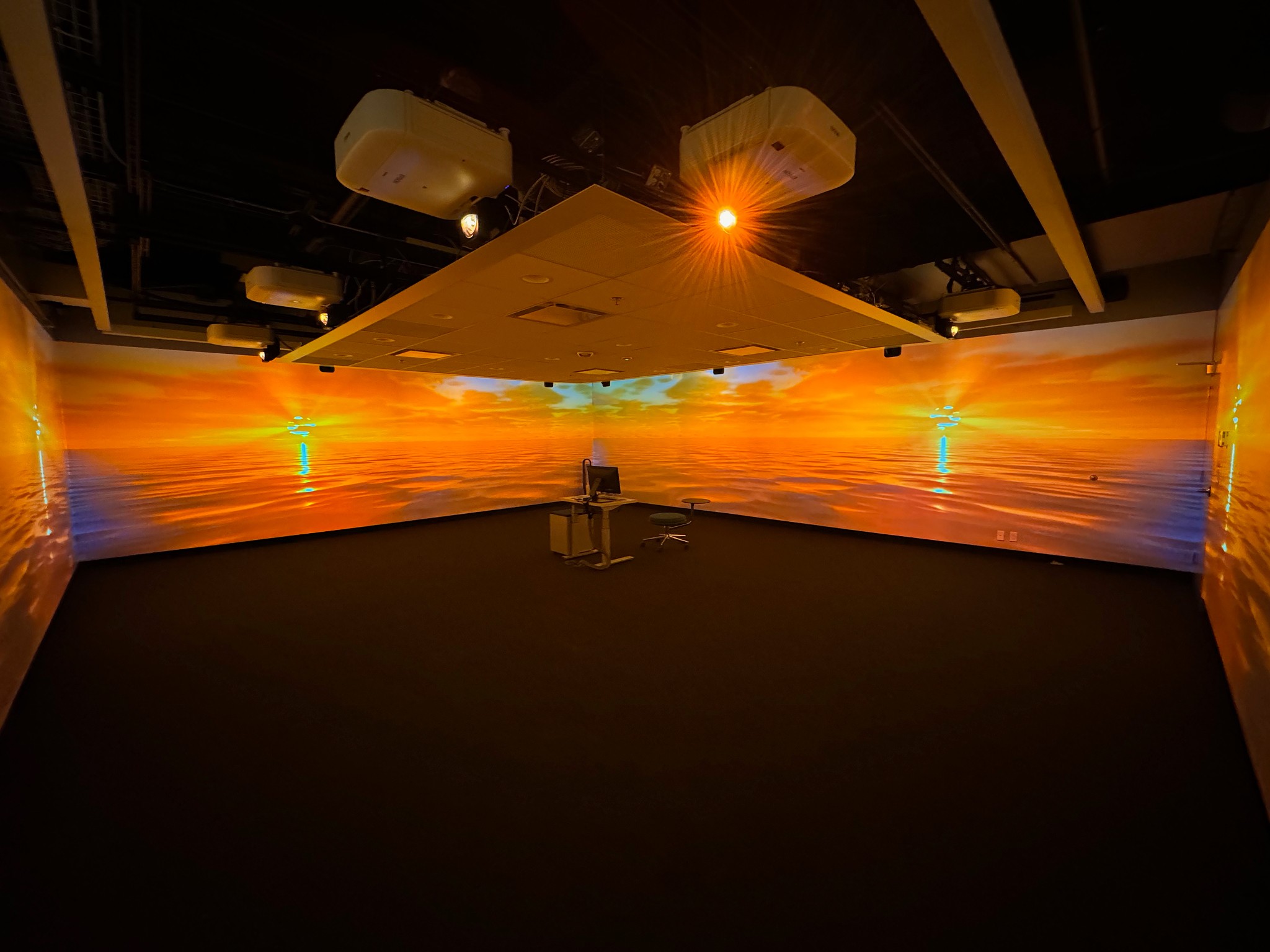
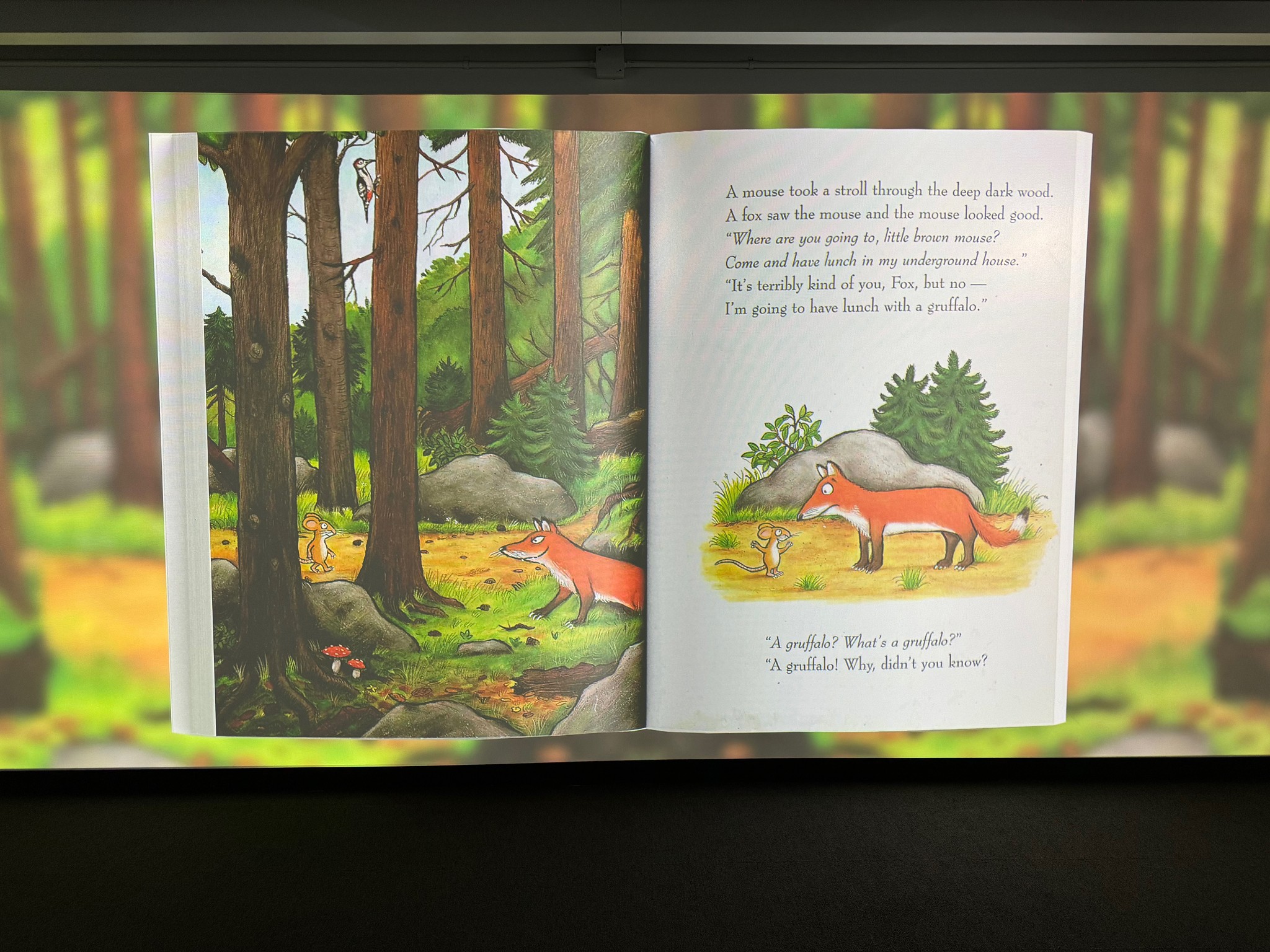
Immersion Studio Projects
I also contributed to Mount Royal’s Immersion Studio, a space dedicated to emerging media and digital storytelling. My work here included:
Designing interactive installations and media experiences for exhibitions
Assisting faculty and students with digital prototyping and presentation materials
Documenting projects and maintaining internal resources for ongoing innovation
This role allowed me to explore more experimental forms of interaction while still applying core UX principles.
Highlights
Led front-end development of the redesigned Library homepage
Developed interactive prototypes for a new events and booking interface
Built out analytics dashboards to support data-informed design
Produced branding and digital assets for public campaigns
Collaborated on emerging tech projects in AR/VR and immersive media
What I Learned
This role strengthened my hybrid skillset—balancing clean, accessible front-end code with thoughtful interface design. I learned to:
Design with accessibility in mind
Back design decisions with real data
Combine research, visuals, and code into cohesive experiences
Balance creative freedom with institutional needs
Work iteratively within a live production environment
Build trust across cross-functional teams